2ShowBiz: MZ-Sport (обзор сайта)
Курские веб-студии редко афишируют свои новые работы. Думаю стоит их поддержать в этом нелегком деле. :-)
Сегодня новая работа Шоубизов:

Итак, сайт галереи профессионального спортивного белья «MZ-Sport».
Не знаю кому пришло в голову так называть магазины, но предпринимателям понравилось и потихоньку «бутики» переименовывают в «галереи». Предполагаю, что выбор товаров огромный и сам магазин достаточно большой, но подтвердить не могу, так как фотографий магазина на сайте нет.
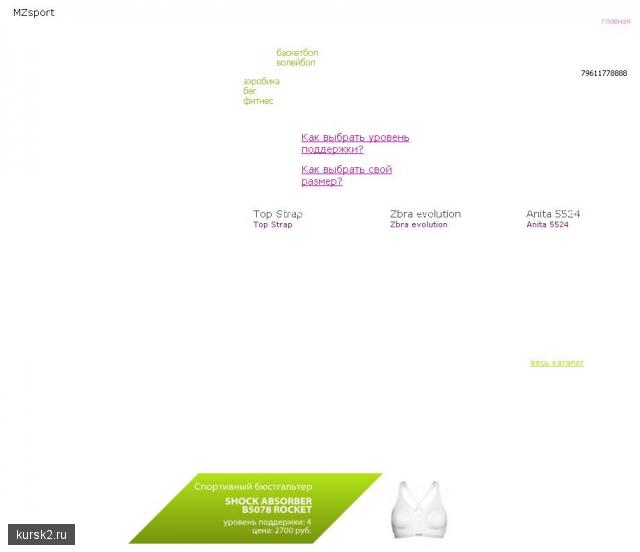
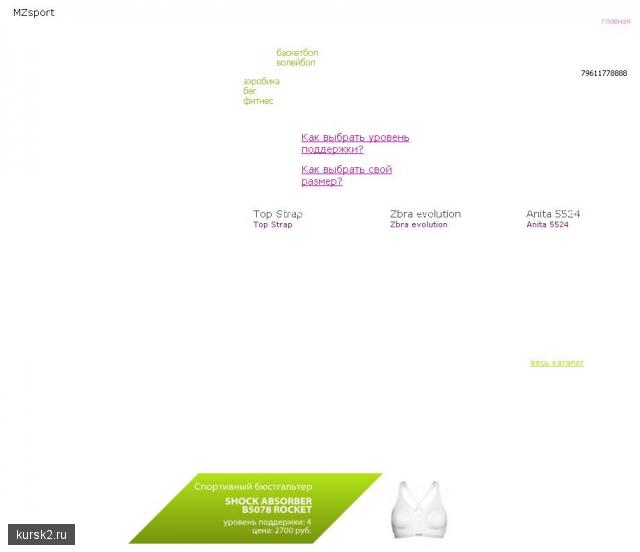
Визуальная составляющая — вещь сугубо субъективная. Поэтому лично мне в принципе нравится: такой стремительный параллелограммный дизайн. Хотя местами с геометрическими фигурами перебор. Приятное обрамление фоток на главной. Сиреневый цвет — надеюсь фирменный стиль магазина.
Текст почти везде выполнен картинками — из-за его нестандартного направления. Но почему разработчики забывают о теге alt — непонятно. Без картинок не видно ни навигации ни части полезной информации.

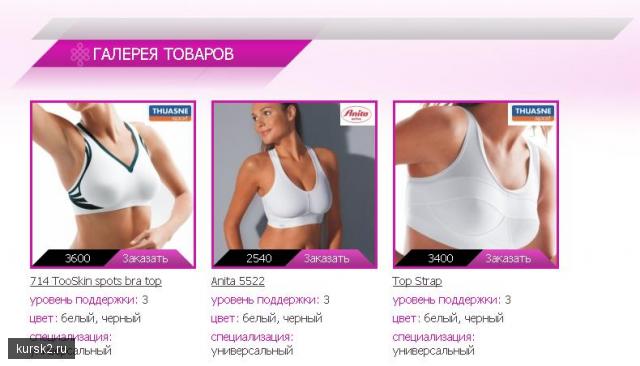
Итак, что продает наш магазин? Возможно каталог только наполняется, но пока там только женское поддерживающее белье: топы, шорты и плавки.
Перейдем к двум вопросам на главной. Очевидно они очень важны раз бросаются сразу в глаза.
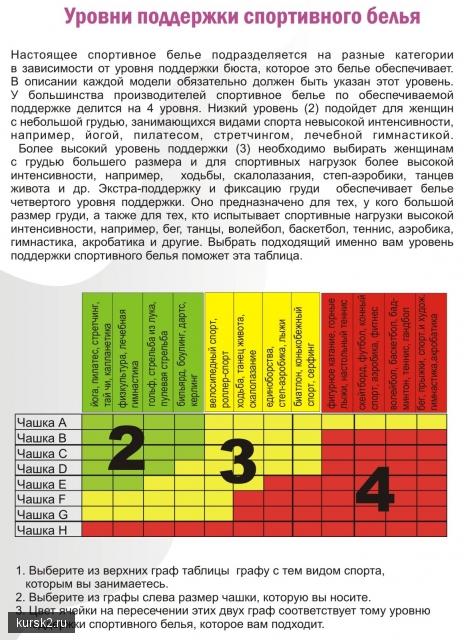
«Как выбрать уровень поддержки?»

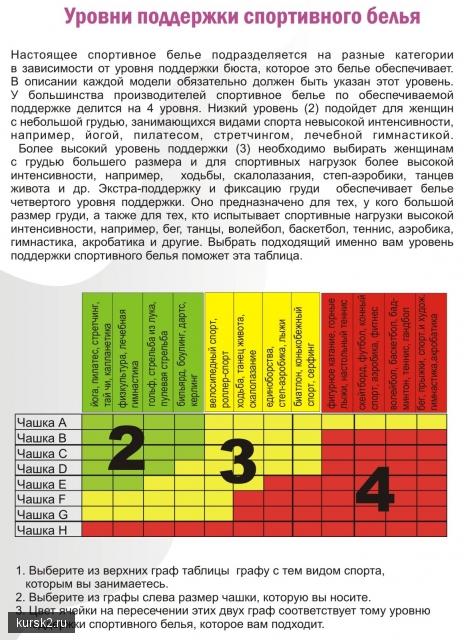
Уровень поддержки чего, кто что поддерживает? Мне человеку несведущему непонятно. По клику открывается картинка похожая на скан из журнала или каталога. Шрифты мелкие, вертикальный текст не читается, обычный приходится разглядывать. Почему не сделали обычным текстом непонятно. Таблицы разглядывать очень неудобно. Лучше было бы сделать пару селекторов (вид спорта, размер чашечки) и выдавать человеку нужный уровень поддержки.
Везде речь о спортивном белье вообще, а рассказ и таблица только о топах и выборе размера чашечки. Странно.
«Как выбрать свой размер?»

По клику снова картинка как и в прошлом вопросе. Проблемы те же. Шрифт мелкий, особенно в таблицах. Что помешало сделать простейший калькулятор и оформить все текстом вместо картинки? И вообще можно было бы объединить в один блок с первым, давая возможность сразу подбирать размер и нужный уровень поддержки. Кстати, речь тоже о спортивном белье, хотя рассказывается опять только о размере груди.
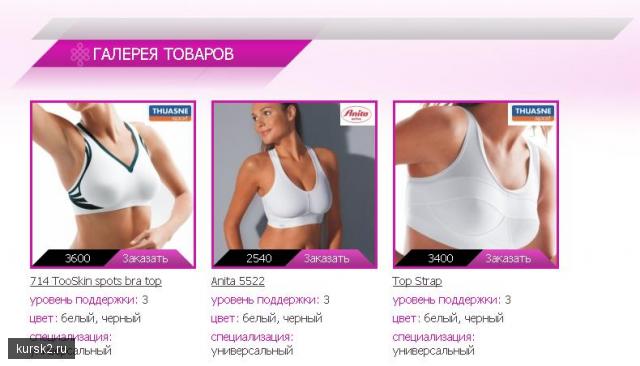
Ввиду небольшого ассортимента каталог пока смотрится нормально. Но если он будет больше (а мы на это надеемся), то без сортировки не обойтись.
Сейчас сортировка представлена только тремя разделами: спорт с мячом, с ракеткой и без инвентаря. В них представлена часть каталога. К каким разделам относится остальное белье — непонятно. В каталоге определенно не хватает сортировки по типу товара, цене и по торговым маркам. Ну и расширить сортировку по типам применения. Еще стоит отвести отдельную страницу новинкам каталога.
Информация представленная в каталоге в принципе достаточная, но верстка странная. как-то сумбурно и непонятно чем руководствовался дизайнер. Приятно что указаны цены, о валюте правда приходится догадываться.
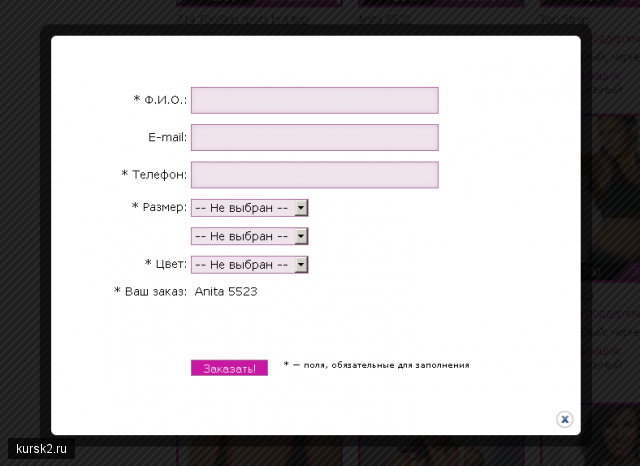
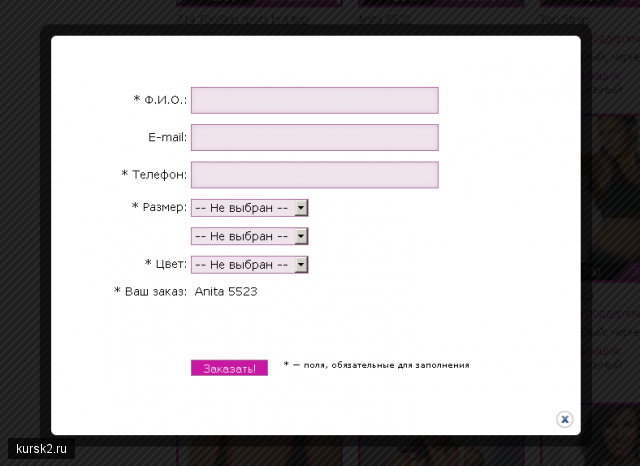
Можно оформить заказ прямо на сайте. Это хорошо. Но можно заказать только одно наименование в количестве 1 штука. Это плохо. Возможно бюджета не хватило на полноценный интернет-магазин, но одноразовую корзину, в которую помещались бы несколько наименований и можно было бы выбрать количество товара, можно было бы сделать.
Кстати, информацию о том как выбрать размер и параметры товара или ссылки на них, есть смысл вынести в форму заказа.
заказать не получилось. Дойдя до выбора цвета я попал в тупик, так как цвет выбирать обязательно, но в выпадающем списке его не было.
Вообще выпадающие списки неудобны. Выбор размера и цвета можно и нужно было оформить более наглядно. Сразу же можно было бы выводить только те размеры и цвета, которые есть у конкретного товара.
Опять форма умнее посетителя — поля обязательны для заполнения, некорректный ввод (например 21249 — чем вам телефон не понравился?). А вот капча, которая сюда просится — нет.

«Спасибо! Ваш заказ принят. Администратор сважется с Вами в кратчайшие сроки»
Мало того, что ошибка. А если не свяжется? Дайте телефон и номер заказа. Я уже об этом говорил и снова повторяю. Раз уж делаете упрощенный заказ, сделайте его «ближе» к клиенту.
Перейдем к остальным разделам.
В «Полезно знать» похоже будут публиковаться всякие спортивные статьи. Тут все стандартно.
В «Ответах на вопросы» не хватает капчи. И снова обязательные поля.
В «Контактах» никакой контактной информации почему-то нет. Зато есть форма. Что туда писать и кто это прочитает непонятно. Ссылка та же, что и «написать сообщение». Написать сообщение кому, куда, зачем?
Баннер спецпредложения никуда не ведет. Хотя просится страница со всеми спецпредложениями на одной странице и возможностью их заказа.
Контента часто бывает много. Не помешает дублирование навигации по основным разделам в футере, чтобы каждый раз не прокручивать наверх.

Вот в принципе все, что попалось на глаза.
Надеюсь было интересно читать и полезно гражданам разработчикам.
Комментируйте, оставляйте отзывы, пишите мне. Отвечу с удовольствием всем.
До новых интересных работ.
Сегодня новая работа Шоубизов:

Итак, сайт галереи профессионального спортивного белья «MZ-Sport».
Галере́я (фр. galerie, от итал. galleria) — вытянутое в длину крытое помещение или переход между частями здания или соседними зданиями. В галерее обычно одну из продольных стен заменяют колонны или столбы, а иногда ещё и балюстрада. Происходит из итальянского языка, где означает церковная паперть.
В переносном смысле — длинный ряд, вереница (например, галерея типов).
Не знаю кому пришло в голову так называть магазины, но предпринимателям понравилось и потихоньку «бутики» переименовывают в «галереи». Предполагаю, что выбор товаров огромный и сам магазин достаточно большой, но подтвердить не могу, так как фотографий магазина на сайте нет.
Визуальная составляющая — вещь сугубо субъективная. Поэтому лично мне в принципе нравится: такой стремительный параллелограммный дизайн. Хотя местами с геометрическими фигурами перебор. Приятное обрамление фоток на главной. Сиреневый цвет — надеюсь фирменный стиль магазина.
Текст почти везде выполнен картинками — из-за его нестандартного направления. Но почему разработчики забывают о теге alt — непонятно. Без картинок не видно ни навигации ни части полезной информации.

Итак, что продает наш магазин? Возможно каталог только наполняется, но пока там только женское поддерживающее белье: топы, шорты и плавки.
Перейдем к двум вопросам на главной. Очевидно они очень важны раз бросаются сразу в глаза.
«Как выбрать уровень поддержки?»

Уровень поддержки чего, кто что поддерживает? Мне человеку несведущему непонятно. По клику открывается картинка похожая на скан из журнала или каталога. Шрифты мелкие, вертикальный текст не читается, обычный приходится разглядывать. Почему не сделали обычным текстом непонятно. Таблицы разглядывать очень неудобно. Лучше было бы сделать пару селекторов (вид спорта, размер чашечки) и выдавать человеку нужный уровень поддержки.
Везде речь о спортивном белье вообще, а рассказ и таблица только о топах и выборе размера чашечки. Странно.
«Как выбрать свой размер?»

По клику снова картинка как и в прошлом вопросе. Проблемы те же. Шрифт мелкий, особенно в таблицах. Что помешало сделать простейший калькулятор и оформить все текстом вместо картинки? И вообще можно было бы объединить в один блок с первым, давая возможность сразу подбирать размер и нужный уровень поддержки. Кстати, речь тоже о спортивном белье, хотя рассказывается опять только о размере груди.
Ввиду небольшого ассортимента каталог пока смотрится нормально. Но если он будет больше (а мы на это надеемся), то без сортировки не обойтись.
Сейчас сортировка представлена только тремя разделами: спорт с мячом, с ракеткой и без инвентаря. В них представлена часть каталога. К каким разделам относится остальное белье — непонятно. В каталоге определенно не хватает сортировки по типу товара, цене и по торговым маркам. Ну и расширить сортировку по типам применения. Еще стоит отвести отдельную страницу новинкам каталога.
Информация представленная в каталоге в принципе достаточная, но верстка странная. как-то сумбурно и непонятно чем руководствовался дизайнер. Приятно что указаны цены, о валюте правда приходится догадываться.
Можно оформить заказ прямо на сайте. Это хорошо. Но можно заказать только одно наименование в количестве 1 штука. Это плохо. Возможно бюджета не хватило на полноценный интернет-магазин, но одноразовую корзину, в которую помещались бы несколько наименований и можно было бы выбрать количество товара, можно было бы сделать.
Кстати, информацию о том как выбрать размер и параметры товара или ссылки на них, есть смысл вынести в форму заказа.
заказать не получилось. Дойдя до выбора цвета я попал в тупик, так как цвет выбирать обязательно, но в выпадающем списке его не было.
Вообще выпадающие списки неудобны. Выбор размера и цвета можно и нужно было оформить более наглядно. Сразу же можно было бы выводить только те размеры и цвета, которые есть у конкретного товара.
Опять форма умнее посетителя — поля обязательны для заполнения, некорректный ввод (например 21249 — чем вам телефон не понравился?). А вот капча, которая сюда просится — нет.

«Спасибо! Ваш заказ принят. Администратор сважется с Вами в кратчайшие сроки»
Мало того, что ошибка. А если не свяжется? Дайте телефон и номер заказа. Я уже об этом говорил и снова повторяю. Раз уж делаете упрощенный заказ, сделайте его «ближе» к клиенту.
Перейдем к остальным разделам.
В «Полезно знать» похоже будут публиковаться всякие спортивные статьи. Тут все стандартно.
В «Ответах на вопросы» не хватает капчи. И снова обязательные поля.
В «Контактах» никакой контактной информации почему-то нет. Зато есть форма. Что туда писать и кто это прочитает непонятно. Ссылка та же, что и «написать сообщение». Написать сообщение кому, куда, зачем?
Баннер спецпредложения никуда не ведет. Хотя просится страница со всеми спецпредложениями на одной странице и возможностью их заказа.
Контента часто бывает много. Не помешает дублирование навигации по основным разделам в футере, чтобы каждый раз не прокручивать наверх.

Вот в принципе все, что попалось на глаза.
Надеюсь было интересно читать и полезно гражданам разработчикам.
Комментируйте, оставляйте отзывы, пишите мне. Отвечу с удовольствием всем.
До новых интересных работ.
129 комментариев
хорошо это делать до выпуска сайта.
первый раз на этапе идеи и первых концептов.
второй раз когда готовы макеты
третий раз с рабочим сайтом, для проверки функциональности
кстати, я сторонник метода Алана Купера — использования персонажей при разработке дизайна и интерфейсов.
если бы я был девочкой — я бы уже хотел сходить в этот магазин
и вообще нахрена их сравнивать если у нас спорт, а тут не спорт?
Надо дружить с эти дизайнером. )
В данной статье идут примеры наполнения электрошкафов — т.е. рисунки показывают что там внутри приводя примеры картинками оборудования — что мы видем:
хотя по словам — Модульная розетка DIN первый попавшийся рисунок — круче в 10 раз:
Я уже не говорю о таблице в которую это все сверстано и отступах в ней.
вообще почему-то редко используют сетку, может о ней не знают?
А остальные вопросы совсем не к дизайнеру
при этом не разрабатывает функцинальность и не контролирует качество. так что все гораздо глубже.
должны быть люди который отвечает каждый за свой участок.
рисовальщик, который может нормально нарисовать выданные идеи и концепты, верстальщик, который не сломает макеты версткой, программер, который кодит четко поставленные задачи, ну и не помешают фотограф, который в состоянии сфотографировать например граненый стакан таким, что он будет выглядеть как настоящий и иллюстратор, который может сделать коллаж или нарисовать что-то по теме.
а вот заниматься придумыванием всего, собиранием идей от участников, постановкой задач и контролем должен один человек.
Ну и в свете открывшейся информации по бюджету я не могу не отметить, что в этом случае действительно очень сложно поддерживать высокий уровень качества, поскольку нанять квалифицированных специалистов на низкобюджетный проект будет коммерчески невыгодным решением.
По соотношению цена/качество обсуждаемый сайт можно оценить на пять по пятибалльной шкале.
Обычно в небольших студиях арт-директор ведёт несколько проектов, что продиктовано экономическими причинами. Если дизайнеры могут обладать сравнительно небольшим опытом, то в с случае с их художественным руководителем требуется высокооплачиваемый человек, прошедший огонь и воду.
Этот же человек занимается и придумыванием либо корректировакой идей других участников процесса. Но административный контроль всё же осуществляет менеджер проекта, которого, видимо, ты и имел ввиду в комментарии выше.
На сайте есть две крутилки и 4 меню, это все нужно для «решения задачи»?
Логотип розовый, который висит рядом с заголовком — хорошо висит?
Понять назначение большой черной ссылки и маленькой синий теоретически можно, но если напрячься и прикинуть, что наверное это группа товаров, к которой относится данная запись про коллекцию.
А зачем адрес сайта писать под меню? Если кто вдруг забыл, что есть адресная строка и ему нужно срочно адрес сайта узнать?
Блок вывода товара содержит три ссылки — название товара (уверен что максимум две строки?), «размеры» и «добавитЬ в корзину» — не многовато ли? Почему бы не отрисовать что-то пиктограммой? Вдобавок еще выводится анонс, который для товара хрен кто когда будет админить (еще ведь есть полное описание?). В итоге из блока, где можно было бы прикольно показать пару товаров, мы получаем википедию.
Зато для дополнительной навигации (три фитюльки) выделено место по площади как баннер в шапке. Блок правда настолько важен? Про его оформление ничего не говорю, это, как ты пишешь, «На любителя».
Альты верно, если их сейчас нет, появятся.
Больше там ничего не появится, около логотипа клиент и попросил написать, что сайт про белье, если кто не поймет вдруг. Шрифты и цвет их.
Если бы ты был блондинкой, понял бы все с полуслова ))
Было дано задание разместить именно эти картинки и таблицы про подбор.
Ничего не будет расширяться, это полный ассортимент.
Про сумбур подробнее, что именно тебя смутило? Про цену верно — обозначение валюты потеряли по пути, но это я уже заметил, починим, спасибо.
Не было задачи делать магазин и полнофункциональную корзину и вообще функция заказа тут скорее просто заманушка для блондинок, не более того (просто получить контакт с клиентом). Кому нужно что-то заказывать серьезно, придет и закажет, а заодно получит лично консультацию.
Хорошая мысль, хотя перегружать интерфейс в данном случае не стоит, ЦА не продвинутые перцы.
Капча — убожество, ее применение в форме с контактами — издевательство над юзером.
Напомню — ЦА — блондинки, которые при виде капчи будут сильно нервничать. Поэтому просто проверяем поля. Чем не понравился такой телефон — не известно, проверим, должен нравиться.
Орфографию проверим, спасибо. А администратор свяжется, не волнуйся и номер заказа не потребуется, это не магазин компьютерных комплектующих в Москве, где есть супер-движуха.
То что администратор обязательно связывается и есть «ближе к клиенту».
No capcha, man! )
Телефон висит на каждой странице. Адреса нет, факса нет, ну и схемы проезда, соотв. нет.
А какие у тебя варианты есть, кому сообщение отправится? Кто хочет связаться, тот свяжется, зачем ему объяснять зачем, он итак знает, куда — кроме как владельцу сайта через эту форму не отправишь, это очевидно.
Да, баннер никуда не ведет и страницы со «всеми» спецпредожениями нет, потому что они все в баннере :)
Это верно, не поспоришь, но сейчас уже лень сильнее.
За рецензию огромное спасибо, в ближайщее время поправим косяки. Ну и ответы на Соловьинку напишем.
Если его переделать например так:
читать и воспринимать будет гораздо удобнее.
И можно еще добавить парочку полезных фенек сюда. Например ссылку на описание уровней поддержки. А заказть сделать кнопкой справа внизу после описания. Сейчас она теряется.
Можно было бы и сверстать текстом. И для поисковиков хорошо и пользователям удобно.
Но согласись, что «подбиратель» смотрелся бы лаконичнее.
Коротенький рассказ, пара чекбоксов и хлоп, все нужные параметры.
А таблицы отдельно если нужны, чтобы блондинки могли распечатать себе на стену :-)
А блондинки пусть лишний раз позвонят владельцу сайта, если что-то не поймут в таблице. Будет больше пользы, чем если поймут все.
Я его рисовал под более развернутое описание (правая колонка), а его оказалось в итоге очень мало. Переверстать придется, видимо, но не так, как ты изобразил, есть интереснее вариант.
Добавь раздел «универсальное», а то непонятно куда теряется пол каталога.
и это не к тебе, но еще раз к слову о «галерее». пара десятков наименований товара. зато пафос.
наверняка небольшой павильон в торговом центре?
2. забыли написать.
3. шозанах?
Ты ведь не сторонник делать что-то ради того чтобы было?
Фактически этот функционал — проверка наличия и возможность отложить.
Клиент делает заказ. Администратор должен проверять наличие и откладывать товар. После чего звонить клиенту и уточнять когда бы ему было бы удобно подъехать в магазин или привезти домой (если есть доставка). Об всем этом надо написать в форме заказа.
И пусть каждому заказу присваивается уникальный номер и приходит на почту администратору вместе с описанием. А для клиента после отправки формы пусть дополнительно выводится номер телефона, номер заказа и рассказ о том, что можно позвонить и получить консультацию.
Тогда в этом функционале будет хоть какой-то смысл.
Фактически это получение контакта с потенциальным покупателем. Никаких уникальных номеров и прочего не нужно.
Ссылка «получить профессиональную консультацию бесплатно». Вводим имя и номер. Все.
Человеку звонят — он доволен, магазин получил контакт и сможет присылать смс со спецпредложениями или еще как-то пользоваться.
Вообще для чего нужен контакт. Чтобы получить данные о человеке и присылать ему рекламу и предложения. Ну и заманить в магазин.
Маним в магазин обещанием скидки при заполнении анкеты. (выводится какой-нибудь купон при правильном заполнении, его надо напечатать и принести в магазин чтобы получить скидку. например 3%)
В анкете все необходимые нам поля. Используем по своему усмотрению.
Задача решена?
Как раз в этом и дело. Девочка кликнула на топ, ей понравилось, нашла кнопу заказа, тырк. А там выбирать что-то надо.
А тут добрые дядьки постарались и добавили возле каждого выбора описание (например «Как подобрать размер»), а цвет вывели цветным квадратиком. а лучше сразу топ нужного цвета с помощью прозрачного базового макета и подстановкой цвета бэкграундом.
Все рады. Блондинки оргазмируют :-)
Ссылки на то как подобрать до момента заказа малоинтересны, так как упоминание о размере и поддержке появляется только в момент заказа.
Ну есть же и вменяемые капчи. Хотя да, люди их в принципе не любят.
Но также и не любят, когда форма не дает сделать заказ, если я что-то ввел не так как форма считает правильным. Сразу нервничают и злятся, что сайт считает себя умнее человека. Спроси как-нибудь у знакомых на этот счет.
Если проверялка нормально сделана, она даст оформить заказ, с багом протелефон разберемся. Зачем знакомых спрашивать? )))
нарисованы животные несколько штук. Написано выберите слоника чтобы отправить заказ. Для отправки формы нужно выбрать верное животное.
Происходит отправка формы. При щелчке по другим не отправляется и напоминается то, что надо выбрать верное животное.
И вообще user-frendly каптчей полно.
Люди привыкли что в контактах адрес и схема, а также телефоны и доп.полезности.
А тут тыкаешь, а тебя просят отправить сообщение. Ступор.
А вообще зачем кому-то может потребоваться что-то написать?
Задать вопрос можно в соответствующем разделе. А тут что? Пожаловаться на продавцов или на качество товара или сообщить об ошибке в описании товара?
А еще если не делать «контактов», то точно будет ступор, а так хоть сообщение отправить можно.
Если у кого-то есть вопрос и не охота звонить, он напишет (пишут, не волнуйся).
Обходятся без аренды, молодцы.
доставка и все такое?
где об этом информация?
Ну хорошо. я увидел привлекательное предложение, но не запомню за секунду название товара или понравилось название не запомнил цену и должен сидеть ждать пока опять появится.
А решение простое. Добавляем в каталог поле «спецпредложение». Позволяем в админке ставить галочку возле любого товара. И выводим список товаров из каталога с этими галками по клику на баннер.
чуть позже отвечу на все
при наличии блоков можно было бы всего-то поправить один шаблон.
Ну да ладно. На будущее ;-)
?
С одной стороны, вряд ли кто-то будет массированно спамить форму мало кому известного сайта, а с другой — практически все реализации капчи уже скопомпрометированы. Борьба с единичными спамерами легко решается силами администратора сервера путём анализа интенсивности запросов к форме и их ограничения в случае нежелательной активности.
Аудит снова на 5+! Полезно иногда смотреть на творения со стороны!
А аудит супер, верно, очень полезная практика.
Очевидно, что дизайнер подразумевал заполнять фоном всю доступную площадь страницы. Верстальщик, работая над главной страницей сайта, решает, что для осуществления замысла дизайнера достаточно заполнить её фоном в горизонтальном измерении. Как результат, главная страница встречает нас массивной белой полосой внизу, которая рушит всё впечатление от, казалось бы, геометрически строгого порядка:
Дизайнер не отстаёт от верстальщика в своей небрежности, благодаря чему строгости и порядка в макете нет. Часть элементов выглядит стройно и согласованно, другая часть живёт своей жизнью и не подчиняется общему графическому ритму. Здесь ясно видно, что параллельные линии в геометрии студии Шоубиз студио вполне могут пересечься где-то за границами экрана:
Типографика — слабое место дизайнера, работавшего над этим сайтом. В результате вольного обращения с интерлиньяжем наклонённое навигационное меню не выглядит расположенным на пути, который ему диктует общий ритм макета, хотя фактически оно помещёно правильно. Оптическая иллюзия, связанная с одной стороны с неприлично завышенным межстрочным интервалом и массами соседних элементов, тяготеющих вверх и вниз соответственно, создают ощущение, будто каждая строка ниже немного сдвинута слева направо. Очевидно, что этот эффект требует компенсации.
Даже если дизайнер не знает, почему шрифт Мистраль не уместен в этом макете, такой кернинг в логотипе простителен только совершенно далёкому от типографики и дизайна человеку. Чувство ритма изменило авторам сайта и при создании навигации — слово «бег» вполне можно было перенести на предыдущую строку и получить стройное меню, каждый из трёх элементов которого состоял бы из двух строк:
Проблемы с типографикой проходят красной нитью через весь сайт и ответственны за плохое обращение с текстом в равной степени как дизайнер, так и верстальщик. Описанная выше небрежность в навигации получает неожиданное продолжение и в сосденем блоке на внутренних страницах. Можно соглашаться или нет с тем, уместно ли дублировать на сайте функции браузера вроде присутствующей «добавить в избранное», но для каждого очевидно одно — если что-то работает только в одном или двух браузерах, не показывайте это всем остальным:
Правила оформления русскоязычных текстов игнорируются в пределах всего сайта, их можно перечислять бесконечно долго. В этом свете острой самоиронией выглядит нарочитое длинное тире в копирайтах в подвале рядом с ненужными кавычками. Тут я, пожалуй остановлюсь, потому что перечислять недостатки этого конкретного сайта можно ещё долго. Упомяну напоследок, на мой взгляд, самый главный и пойду прогуляюсь на улицу, навстречу хорошей погоде.
Главная проблема этого сайта такова: использование в макете сложных сочетаний ярких и ненасыщенных цветов, а уж тем более и в виде градиентных заливок, требует от дизайнера особой ответственности и чувства меры. Шаг вправо, шаг влево — и появляется реальная опасность вместо красивенького градиента получить грязь и визуальный музор. К моему глубокому сожалению, в нашем случае дизайнер не прочувствовал всей ответственности, хотя задатки для этого у него имеются.
Второй вариант всяко будет эффективнее, поскольку дешевле сдельно оплачивать разовые консультации опытного специалиста, чем нанимать более квалифицированный персонал на всех этапах. А там, глядишь, в процессе и штатные работники начнут подтягивать свой уровень.
Когда эта фишка работала только в ИЕ, мы делали так, чтобы она не показывалась остальным, смысл в этом случае более очевиден был.
В этом вопросе я не могу претендовать на объективность, поскольку с одной стороны я убеждён, что дублировать функции браузера на страницах сайта не стоит, а с другой — я пользователь Мак ОС со значительным стажем. Представь, сколько за десять лет я натерпелся от сайтов, тестировавшихся исключительно под IE.
Информация к размышлению:
Кроме того, в заголовках окон можно заметить грамматическую ошибку и неприятный эффект, когда при горизонтальной прокрутке вёрстка «отрывается» от правого края окна.
Насколько я помню, сегодня вечером горизонтальной серой полосы посередине ещё не было.
Текст, набранный латиницей в массе рускоязычного текста, подчиняется правилам оформления, которые диктуются основным языком документа. Кавычки необходимы только в том случае, когда наименование правообладателя является широкоупотребительным словом или фразой, например © «Машина времени».
Что касается веба и других нематериальных медиа, то здесь формализованных правил нет. По очевидной аналогии довольно часто можно встретить ссылки оппонентов на . Однако это вряд ли можно считать правильным в силу того, что притягивание за уши библиографических традиций в веб и уж тем более в другие медиа неичем не оправдано в силу их специфики.
На этот счёт в этих относительно молодых отраслях существует уже вполне сложившаяся практика — употреблять рядом со заком охраны авторского права наименование организации-правообладателя в том виде, как оно обозначается в товарных знаках, знаках обслуживания, в организационно-распорядительной документации предприятия да и просто в логотипе, то есть, без кавычек.
Ниже я приведу примеры как старой библиографической традиции, так и новой, используемой на вебе и телевидении. К сожалению, у меня нет возможности оперативно делать скриншоты с выходных данных телепередач, потому я остановлюсь на сайтах студий, в которых работают наиболее передовые спициалисты по типографике в нашей стране:
Из представленной информации видно, что консервативных позиций придерживаются дизайнеры с большим опытом в полиграфии и связанными с этим догмами, а также СМИ, которым сам бог велел придерживаться печатных традиций.
Нужно отметить, что размещение такого знака и информации о правообладателе совершенно не обязательно, поскольку авторские права охраняются вне зависимости от наличия этого знака. Некоторые компании воздерживаются от размещения такой информации, считая её избыточной, например «».
Оно так и сделано, просто у товаров есть все возможные разделы.
₱
При этом знак песо не только давным-давно в ходу, но и включён в стандарты, в таблицу юникод и присутствует в популярных шрифтах как самостоятельный символ, что мы и можем наблюдать выше. Это не картинка, не изврат с svg и не иные ректальные способы, предлагаемые нам активистами знака рубля.Firefox 3.5.3
IE6