Меню во всю ширину
Товарищи, давно мучаюсь вопросом можно ли сделать такое меню не используя скрипты?

2 важных требования: резиновое меню, padding одинаковый для каждого пункта меню
Решение с table-layout не катит ибо второе требование не соблюдается

2 важных требования: резиновое меню, padding одинаковый для каждого пункта меню
Решение с table-layout не катит ибо второе требование не соблюдается
28 комментариев
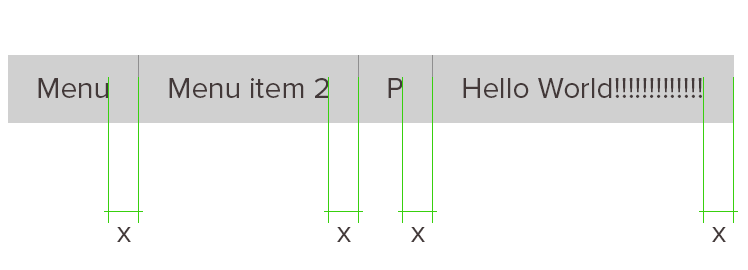
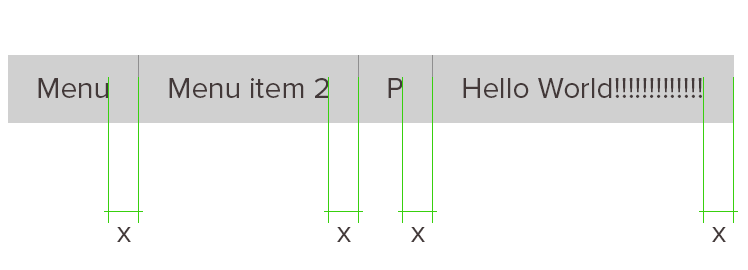
из моей картинки видно что ширины будут не равны а padding это внутренний отступ
width 100%
- width 50%margin-left: — 25%
padding: 10px;
если обернуть, не порежет
только нужно растянуть их на всю ширину. сохраняя равные padding
кстати css можно справа писать там для этого окно и есть
и много лишних телодвижений
где XXX такое значение чтоб элементы как раз заняли все 100% родителя
— элементы списка были разной поизвольной ширины в зависимости от содержимого;
— элементы списка равномерно заполняли родителя (список) по всей его доступной ширине;
— визуальные расстояния между текстом в элементах списка были одинаковыми.
верно?