блоки внутри overflow:hidden
без лишней лирики
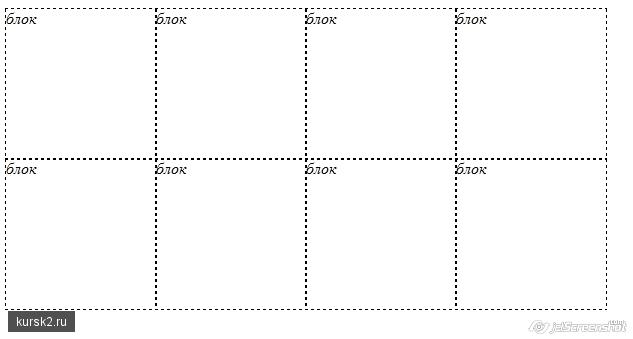
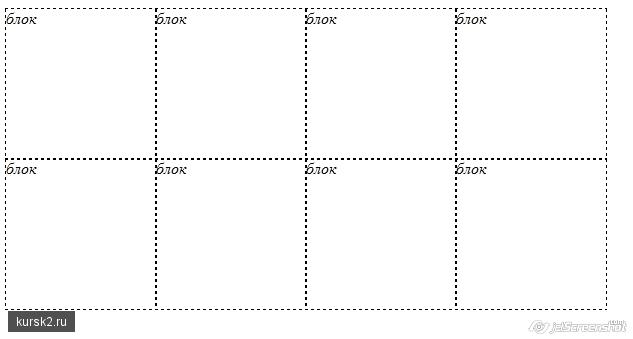
Есть:
Нужно чтоб контейнер #scroll-box растягивался по ширине а не по высоте
и обрезался #wrap-scroll-box
чтоб не было такого, а все <_em> выстраивались в одну строку растягивая #scroll-box

P.S. таблицы не применять
P.P.S да я хуёво объясняю ))
Есть:
<code><head>
<style type="text/css">
#wrap-scroll-box {
width: 600px;
overflow: hidden;
}
#scroll-box em { float:left; width:150px; height:150px; display:block}
</style>
</head>
<body>
<div id="wrap-scroll-box">
<div id="scroll-box">
<em>блок</em>
<em>блок</em>
<em>блок</em>
<em>блок</em>
<em>блок</em>
<em>блок</em>
<em>блок</em>
<em>блок</em>
</div>
</div>
</body></code>Нужно чтоб контейнер #scroll-box растягивался по ширине а не по высоте
и обрезался #wrap-scroll-box
чтоб не было такого, а все <_em> выстраивались в одну строку растягивая #scroll-box

P.S. таблицы не применять
P.P.S да я хуёво объясняю ))
9 комментариев
да и не семантично
не проверял, но должно работать